PLUG UNITY 적용 가이드
Quick Start
최신 버전 다운로드
1. 프로젝트 설정
PLUG SDK를 사용하려면 Unity에서 다음과 같이 개발 환경을 설정합니다.
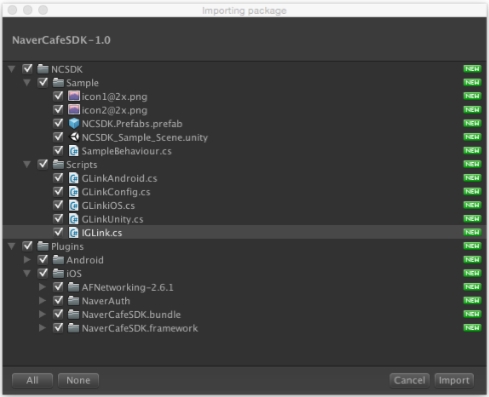
Unity의 메뉴에서 Asset > Import package를 클릭한 다음 Custom Package 대화 상자에서 다운로드한 NaverCafeSDK-x.x.x.unityPackage 파일을 선택한다.
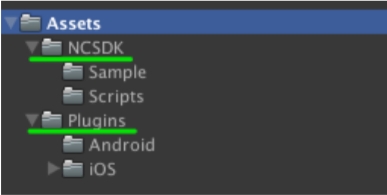
Custom Package 대화 상자에서 Import를 클릭하면 NCSDK 폴더와 Plugins 폴더가 생성된다.
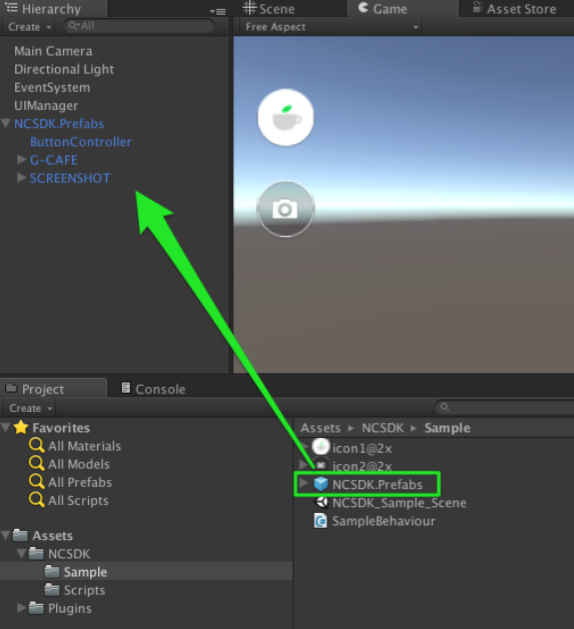
NCSDK 폴더의 Sample 폴더에 있는 NCSDK.Prefabs를 원하는 신으로 끌어다 놓는다. 플러그에서 기본으로 제공하는 버튼이 생성된다.
NCSDK 폴더의 Scripts 폴더에 있는 GLinkConfig 파일에 카페 아이디와 클라이언트 아이디, 클라이언트 시크릿을 입력한다. (4.4.3 버전까지는 아래와 같이 코드로 입력해야합니다.)
PLUG SDK 실행 버튼은 개발 편의를 위해 PLUG SDK가 기본으로 제공하는 버튼으로 직접 생성해도 됩니다. SampleBehaviour.cs 파일에 샘플 코드가 작성되어 있습니다.
운영체제별 PLUG SDK에 관한 자세한 내용은 GitHub 저장소를 참고합니다.
2. 플러그 유니티 에디터에서 카페 정보 설정하기 (4.4.4 버전 부터 적용)
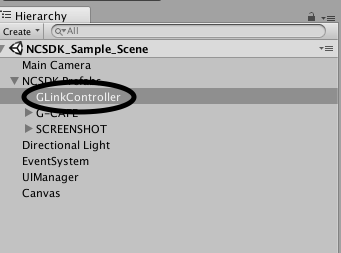
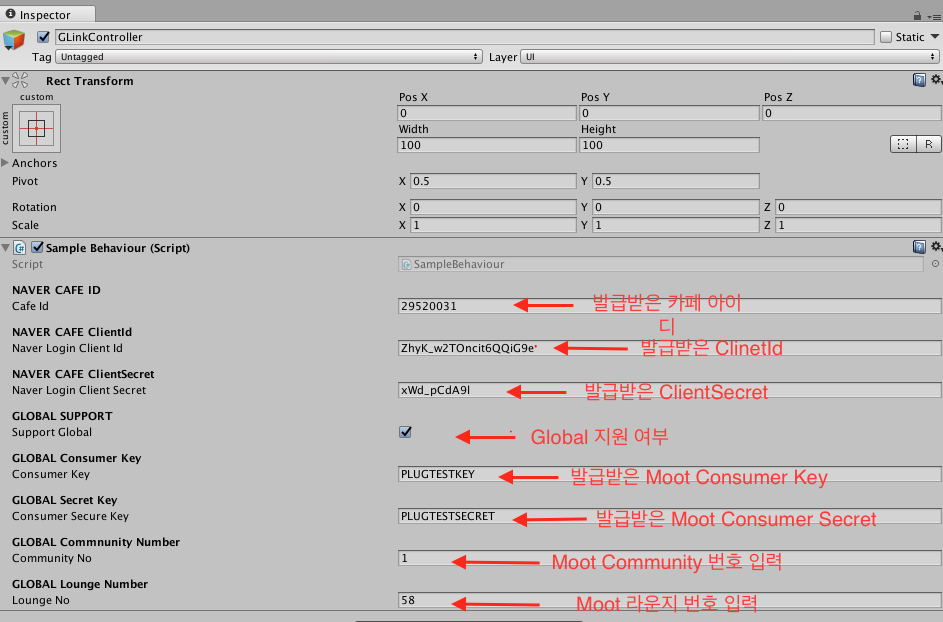
유니티 Hierarchy 에서 GLinkController 를 선택해주세요 (NCSDKPrefabs 하위에 존재합니다)
인스펙터를 확인하면 위와 같은 화면에서 발급받은 카페, Moot 정보등을 적용할 수 있습니다.
기본으로 들어가 있는 정보는 테스트 해볼 수 있는 카페 정보이며 발급받으신 정보로 바꿔서 넣으면 해당 게임 카페가 적용되게 됩니다.
3. 초기화
PLUG SDK가 지원하는 언어에 따라 다음과 같이 PLUG SDK를 초기화합니다.
2.1 PLUG SDK 초기화(한국어만 지원 - 네이버 카페)
한국어만 지원하는 PLUG SDK를 초기화할 때는 초기화 정보를 설정하고, 스크립트 파일에서 외국어 지원과 관련된 항목을 주석으로 처리합니다.
NCSDK 폴더의 Scripts 폴더에 있는 GLinkConfig.cs파일에 다음과 초기화 정보를 설정합니다.
NaverLoginClientId: 네이버 아이디로 로그인 개발자 센터에서 애플리케이션을 등록하고 받은 클라이언트 아이디
NaverLoginClientSecret: 네이버 아이디로 로그인 개발자 센터에서 애플리케이션을 등록하고 받은 클라이언트 시크릿
CafeId: 네이버 카페에서 카페를 개설하고 받은 카페 ID
NCSDK 폴더의 Script 폴더에 있는 운영체제별 스크립트 파일에서 외국어 지원과 관련된 항목을 주석으로 처리합니다.
Android용 스크립트 파일인 GlinkAndroid.cs 파일에서 다음 항목을 주석으로 처리합니다.
iOS용 스크립트 파일인 GlinkiOS.cs 파일에서 다음 항목을 주석으로 처리합니다.
2.2 PLUG SDK 초기화(외국어만 지원)
외국어만 지원하는 PLUG SDK를 초기화할 때는 초기화 정보를 설정하고, 스크립트 파일에서 주석으로 처리된 외국어 지원 관련된 항목의 주석을 해제합니다.
NCSDK 폴더의 Scripts 폴더에 있는 GLinkConfig.cs 파일에 다음과 같은 초기화 정보를 설정합니다.
NeoIdConsumerKey: 커뮤니티를 개설하고 받은 컨슈머 키(Consumer Key)
CommunityId: 커뮤니티를 개설하고 받은 커뮤니티 ID(Community ID)
NCSDK 폴더의 Script 폴더에 있는 운영체제별 스크립트 파일에서 주석으로 처리된 외국어 지원 항목의 주석을 해제합니다.
Android용 스크립트 파일인 GlinkAndroid.cs 파일에서 다음 항목의 주석을 해제합니다.
iOS용 스크립트 파일인 GlinkiOS.cs 파일에서 다음 항목의 주석을 해제합니다.
3. PLUG SDK 시작
초기화가 완료되면 PLUG SDK를 실행합니다.
GLink.cs 파일 GLink.cs 파일은 PLUG SDK를 제어하는 메서드가 있는 스크립트 파일입니다.
3.1 executeHome() 메서드
executeHome() 메서드 PLUG를 시작하는 메서드입니다.
3.2 executeArticlePost() 메서드
executeArticlePost() 메서드는 게시판 글쓰기 화면을 는 메서드입니다. 게시판 ID를 파라메터로 전달합니다.
4. iOS 추가설정
iOS용 게임을 개발할 때에는 다음과 같은 사항을 추가로 설정해야 합니다.
4.1 세로 모드 설정
세로 모드로 진행하는 게임을 개발할 때는 NCSDK/Plugins/iOS 폴더에 있는 NCSDKUnityManager.mm 파일에서 NCSDKManager.setOrientationIsLandscape 속성을 NO로 설정합니다.
4.2 .bundle 파일 링크
Unity 5.4.0f3 버전 이상에서는 iOS용 애플리케이션을 빌드할 때 .bundle 파일이 링크되지 않도록 설정돼 있습니다. NaverAuth.bundle 파일과 NaverCafeSDK.bundle 파일을 링크하도록 다음과 같이 Select for plugin에서 iOS를 선택해야 합니다.
4.3 Xcode 설정
XCode에서 다음과 같이 개발 환경을 설정합니다.
Build Settings의 Other Linker Flags에 -ObjC 옵션을 추가합니다.
Build Phases의 Link Binary With Libraries에 다음 라이브러리를 추가합니다. 추가한 라이브러리의 Status는 Required로 설정합니다.
MobileCoreServices.framework
SystemConfiguration.framework
MediaPlayer.framework
AVFoundation.framework
CoreMedia.framework
AssetsLibrary.framework
Security.framework
ImageIO.framework
QuartzCore.framework
ReplayKit.framework(라이브러리의 Status를 Optional로 설정합니다)
SafariServices.framework
Webkit.framework
글로벌 커뮤니티와 국내 네이버 카페를 지원하는 플러그의 초기화
글로벌 커뮤니티와 국내 네이버 카페를 모두 지원할 때는 GLinkConfig.cs 파일에 다음과 같이 초기화 정보를 설정한다.
NaverLoginClientId: 네이버 아이디로 로그인 개발자 센터에 애플리케이션을 등록하고 받은 클라이언트 아이디
NaverLoginClientSecret: 네이버 아이디로 로그인 개발자 센터에 애플리케이션을 등록하고 받은 클라이언트 시크릿
CafeId: 네이버 카페에서 카페를 개설하고 받은 카페 아이디
ConsumerKey: 커뮤니티를 개설하고 받은 컨슈머 키
ConsumerSecureKey: 커뮤니티를 개설하고 받은 컨슈머 시크릿킷
Android
글로벌 커뮤니티와 국내 네이버 카페 정보를 초기화하도록 Android용 스크립트 파일인 GlinkAndroid.cs 파일에서 다음 항목의 주석을 해제한다.
iOS
글로벌 커뮤니티와 국내 네이버 카페 정보를 초기화하도록 iOS용 스크립트 파일인 GlinkiOS.cs 파일에서 다음 항목의 주석을 해제한다.
플러그 시작과 종료
플러그를 특정한 탭이 선택된 상태로 시작하거나 플러그를 종료한다.
executeHome() 메서드
홈 탭이 선택된 상태로 플러그를 시작한다.
다음은 executeHome() 메서드를 구현한 예다.
executeArticle() 메서드
게시판 탭에 특정한 게시글이 보이는 상태로 플러그를 시작한다.
다음은 executeArticle() 메서드를 구현한 예다.
가로 모드, 세로 모드
플러그는 가로 모드와 세로 모드를 모두 지원한다.
Android
Android 환경에서는 별도로 설정하지 않아도 화면의 가로, 세로 상태에 따라 가로 모드, 세로 모드가 자동으로 적용된다.
iOS
iOS 환경에서는 setOrientationIsLandscape: 메서드로 가로 모드와 세로 모드를 적용한다.
다음은 플러그를 가로 모드로 실행하는 예다.
다음은 플러그를 세로 모드로 실행하는 예다.
투명도 조절
플러그 화면 왼쪽 위의 투명도 조절 슬라이더로 투명도를 조절하면 게임과 카페를 동시에 사용할 수 있다.
Android
Android 환경에서 투명도 조절 슬라이더 사용 여부는 setTransparentable() 메서드로 설정한다.
isTransparentable 파라미터의 값을 true로 설정하면 투명도 조절 슬라이더를 사용할 수 있다(기본값: true).
다음은 투명도 조절 슬라이더를 사용하도록 구현한 예다.
iOS
iOS 환경에서 투명도 조절 슬라이더 사용 여부는 disableTransparentSlider: 메서드로 설정한다.
disable 파라미터의 값을 YES로 설정하면 투명도 조절 슬라이더를 사용할 수 있다(기본값: YES).
다음은 투명도 조절 슬라이더를 사용하도록 구현한 예다.
다음은 투명도 조절 슬라이더를 사용하지 않도록 구현한 예다.
위젯
위젯은 플러그의 접기 버튼을 누르면 자동으로 화면에 나타나는 요소다. 위젯으로 게임 내 어디서든 플러그를 이용할 수 있다.
위젯 표시
플러그의 접기 버튼을 눌렀을 때 위젯을 표시할지는 setShowWidgetWhenUnloadSDK() 메서드로 설정한다.
useWidget 파라미터의 값을 true로 설정하면 플러그 창이 접힐 때 위젯이 나타난다(기본값: true).
다음은 위젯이 표시되도록 구현한 예다.
위젯 실행
위젯을 실행하려면 startWidget() 메서드를 사용한다.
다음은 위젯을 실행하는 예다.
위젯 닫기
위젯을 닫으려면 stopWidget() 메서드를 사용한다.
다음은 위젯을 강제로 닫는 예다.
위젯 기본 위치 설정
위젯이 처음 실행될 때는 화면 왼쪽의 중앙에 나타난다. 위젯이 처음 실행될 때 나타날 기본 위치를 설정하려면 setWidgetStartPosition() 메서드를 사용한다.
단, 사용자가 위젯을 옮긴 다음 위젯이 다시 실행될 때는 사용자가 이동한 마지막 위치에 위젯이 나타난다.
위젯의 기본 위치 설정은 플러그 2.3.0부터 지원한다.
다음은 위젯 기본 위치를 화면 오른쪽, 위에서 20% 위치로 설정하는 예다.
화면 캡처
위젯의 화면 캡처 버튼을 누르면 게임 화면을 캡처할 수 있다.
화면 캡처 버튼
화면 캡처 버튼을 눌렀을 때 화면을 캡처하는 기능은 위젯 화면 캡처 버튼 클릭 리스너를 등록해 구현한다.
위젯 화면 캡처 버튼 클릭 리스너는 플러그 1.7.0 이상부터 지원한다.
Android
Android 환경에서는 다음과 같은 콜백 함수에 위젯 화면 캡처 버튼 클릭 리스너를 등록한다.
다음은 Android용 스크립트 파일인 GlinkAndroid.cs 파일에 화면 캡처 버튼 클릭 리스너를 구현한 예다.
iOS
iOS 환경에서는 iOS용 스크립트 파일인 GlinkiOS.cs 파일에 다음 예와 같이 화면 캡처 버튼 클릭 리스너를 구현한다.
화면 캡처 사용 설정
setUseWidgetScreenShot() 메서드로 화면 캡처 기능 사용 여부를 설정한다.
useScreenShot 파라미터의 값을 true로 설정하면 위젯에 화면 캡처 버튼이 표시된다(기본값: true).
다음은 화면 캡처 기능을 사용하지 않도록 구현한 예다.
동영상 녹화
동영상 녹화 버튼을 누르면 게임 중에 게임 화면을 녹화할 수 있다.
동영상 녹화 기능은 Android 5.0 이상 기기부터 지원한다.
동영상 녹화 기능은 iOS 9.0 이상 기기부터 지원한다.
위젯의 동영상 녹화 기능 사용
위젯의 동영상 녹화 버튼을 누르면 게임 중에 게임 화면을 녹화할 수 있다.
동영상 녹화 사용 설정
setUseWidgetVideoRecord() 메서드로 동영상 녹화 기능 사용 여부를 설정한다.
useVideoRecord 파라미터의 값을 true로 설정하면 위젯에 동영상 녹화 버튼이 표시된다(기본값: false).
Android 5.0 미만 기기와 iOS 9.0 미만 기기에서는
useVideoRecord파라미터의 값을true로 설정해도 위젯에 동영상 녹화 버튼이 표시되지 않는다.
다음은 동영상 녹화 기능을 사용하도록 구현한 예다.
녹화 완료 콜백 리스너
동영상 녹화가 완료됐을 때 처리할 작업은 콜백 리스너를 등록해 구현한다.
Android
Android 환경에서는 다음과 같은 콜백 함수에 녹화 완료 클릭 리스너를 등록한다.
다음은 Android용 스크립트 파일인 GlinkAndroid.cs 파일에 녹화 완료 리스너를 구현한 예다.
iOS
iOS 환경에서는 ncSDKWidgetSuccessVideoRecord 메서드에 녹화 완료 리스너를 등록한다.
다음은 녹화 완료 리스너를 구현한 예다.
게임의 동영상 녹화 기능 사용
게임 개발사에서 동영상 녹화 버튼을 구현해 게임 화면을 녹화할 수 있다.
동영상 녹화 시작과 종료
동영상 녹화를 시작하려면 startRecord() 메서드를 사용한다.
동영상 녹화를 종료하려면 stoptRecord() 메서드를 사용한다.
동영상 녹화 콜백 리스너
게임 개발사의 버튼으로 동영상을 녹화할 때 발생하는 이벤트를 처리하는 작업은 콜백 리스너를 등록해 구현한다.
Android
동영상 녹화 기능을 구현한 스크립트 파일인 GLinkRecord.cs에서 제공하는 Android용 콜백 리스너는 다음과 같다.
iOS
동영상 녹화 기능을 구현한 스크립트 파일인 GLinkRecord.cs에서 제공하는 iOS용 콜백 리스너는 다음과 같다.
App Scheme 처리
게임에서 플러그의 홈 화면에 나오는 배너 이미지를 누르면 App Scheme으로 이동해 게임 기능을 실행하게 할 수 있다.
App Scheme으로 이동할 배너 이미지는 카페 관리 메뉴에서 등록한다.
Android
Android 환경에서 App Scheme으로 이동하는 배너 이미지에 터치 이벤트가 일어났을 때 App Scheme을 처리하는 기능을 구현하려면 Android용 스크립트 파일인 GlinkAndroid.cs 파일에 다음과 같이 리스너를 설정한다.
iOS
iOS 환경에서 App Scheme으로 이동하는 배너 이미지에 터치 이벤트가 일어났을 때 App Scheme을 처리하는 기능을 구현하려면 iOS용 스크립트 파일인 GLinkiOS.cs 파일에 다음과 같이 리스너를 설정한다.
게임 아이디 연동
사용자의 게임 아이디와 카페 아이디를 연동해 관리할 수 있다. 연동된 게임 아이디와 카페 아이디 목록은 카페 관리 메뉴에서 확인할 수 있다.
게임 아이디를 카페 아이디와 연동하려면 syncGameUserId() 메서드를 사용한다.
다음은 게임 아이디와 카페 아이디를 연동하는 예다.
테마 색상 변경
플러그의 테마 색상을 변경할 수 있다.
테마 색상을 변경하려면 setThemeColor() 메서드를 사용한다.
themeColorCSSString: 테마에서 기본으로 사용할 색상(기본값:
#00c73c)backgroundCSSString: 탭 메뉴의 배경 색상(기본값:
#44484e). 기본값을 사용하기를 권장한다.
주의 CSS 색상값에 알파값을 넣으면 안 된다.
올바른 예:
#ff9800잘못된 예:
#e2ff9800
다음은 테마 색상을 변경하는 예다.
리소스 이미지 변경
네이버 카페 플러그 라이브러리에 포함된 리소스 이미지를 변경할 수 있다.
Android
Android 환경에서 네이버 카페 플러그 라이브러리에 포함된 리소스 이미지는 다음과 같이 변경할 수 있다.
네이버 카페 플러그 라이브러리 파일(.aar 파일)의 압축을 해제한다.
압축을 해제한 폴더의 /res/drawable-xhdpi 폴더에 있는 이미지를 원하는 이미지로 바꾼다.
압축을 해제한 폴더를 다시 라이브러리 파일(.aar 파일)로 압축한다.
새로 압축한 네이버 카페 플러그 라이브러리를 적용해 프로젝트를 빌드한다.
주의 이미지를 변경할 때 이미지의 크기는 기존 이미지와 동일해야 한다.
iOS
iOS 환경에서 네이버 카페 플러그 라이브러리에 포함된 리소스 이미지는 다음과 같이 변경할 수 있다.
NaverCafeSDK.bundle 패키지에 있는 이미지를 원하는 이미지로 바꾼다.
수정한 패키지를 네이버 카페 플러그 라이브러리에 적용한 다음 프로젝트를 빌드한다.
주의 이미지를 변경할 때 이미지의 크기는 기존 이미지와 동일해야 한다.
네이버 로그인
애플리케이션에서 네이버 아이디로 로그인 기능을 사용한다.
네이버 로그인 기능은 GLinkNaverId.cs 파일을 사용한다.
init() 메서드
다음 초기화 정보로 네이버 로그인 기능을 초기화한다.
네이버 아이디로 로그인 개발자 센터에 애플리케이션을 등록하고 받은 클라이언트 아이디
네이버 아이디로 로그인 개발자 센터에 애플리케이션을 등록하고 받은 클라이언트 시크릿
다음은 네이버 로그인 기능을 초기화한 예다.
login() 메서드
네이버 아이디로 로그인한다.
로그인 완료 후 리스너가 호출된다.
Android
다음은 Android 환경에서 로그인 완료 후 호출되는 리스너의 예다.
iOS
다음은 iOS 환경에서 로그인 완료 후 호출되는 리스너의 예다.
logout() 메서드
로그아웃한다.
isLogin() 메서드
로그인한 상태인지 확인한다.
getProfile() 메서드
로그인한 사용자의 기본 정보(메일 주소, 별명, 프로필 사진, 생일, 연령대)를 조회한다.
조회할 정보는 리스너를 등록해 설정한다.
Android
다음은 Android 환경에서 사용자 기본 정보를 조회하는 리스너의 예다.
iOS
다음은 iOS 환경에서 사용자 기본 정보를 조회하는 리스너의 예다.
Last updated